Проверка надёжности пароля с помощью jQuery

Многие веб-сайты, которые требуют учётные данные для логина, соблюдают параметры безопасности, часто называемые «требования комплексного пароля». Эти требования гарантируют, что пароли пользователей достаточно сильны и не могут быть легко взломаны.
Что представляет собой надёжный пароль? Ну, это зависит от того, кого вы спрашиваете. Тем не менее, традиционные факторы, которые способствуют надёжности пароля, включают в себя его длину, сложность и непредсказуемость. Для обеспечения надёжности пароля, многие веб-сайты требуют чтобы пароли пользователей были буквенно-цифровые в дополнение к определённой длине.
В этом уроке мы будем строить форму, которая будет давать пользователю живой фидбэк по поводу достижения их пароля требований комплексности, которую мы будем устанавливать.
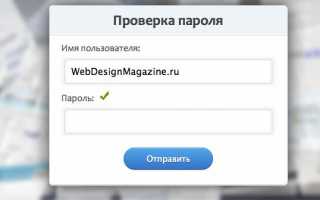
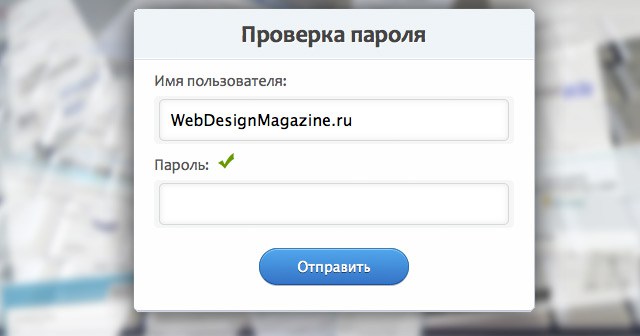
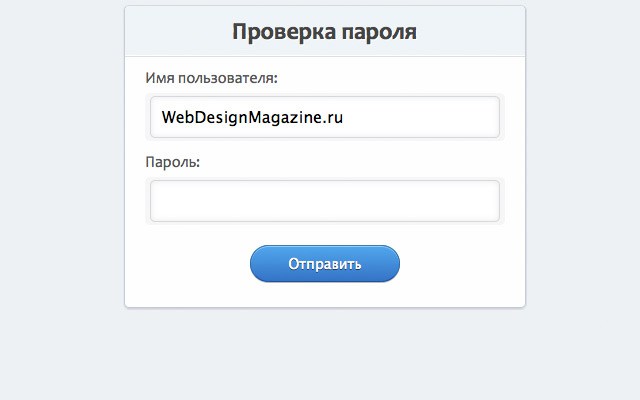
Прежде чем мы начнём, давайте взглянем на то, как будет выглядеть наш конечный продукт.
Пожалуйста, обратите внимание, что целью этого урока является демонстрация, как простой скрипт может быть написан с использованием JavaScript и jQuery для соблюдения требований комплексного пароля.

Шаг№1: Стартовый HTML
Сначала нам нужно написать базовый HTML код для формы:
Проверка пароля
Шаг№2: HTML форма
Теперь давайте добавим разметку, которая будет использована для нашей формы. Мы будем заворачивать элементы нашей формы в ul & li списки для лучшей структуры и организации.
Вот объяснение кода, который мы использовали:
«span» элементы – они будут использованы для визуального стиля наших элементов ввода (вы увидите это позже в CSS)
type=”password” – это HTML5 атрибут для элементов формы. В поддерживаемых браузерах, символы в этой области будут заменены на чёрные точки, таким образом, скрывая фактический пароль на экране.
Шаг№3: HTML информационное окно о пароле
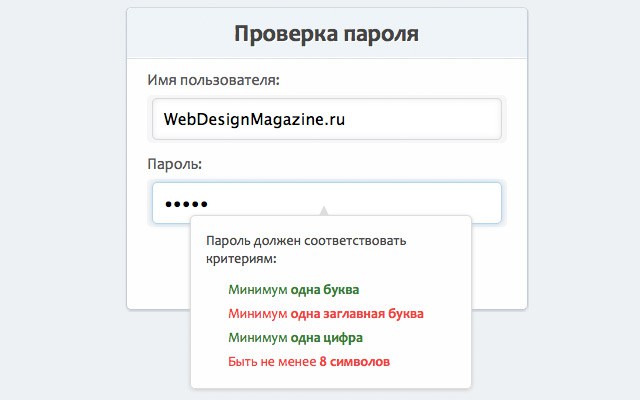
Теперь давайте добавим HTML, который будет информировать пользователя о том, какие требованиям сложности пароля были выполнены, а какие нет. Это окно будет скрыто по умолчанию и будет появляться только тогда, когда поле “Пароль” находится в фокусе.
Пароль должен соответствовать критериям:
- Минимум одна буква
- Минимум одна заглавная буква
- Минимум одна цифра
- Быть не менее 8 символов
Каждому элементу списка задаётся определённый ID атрибут. Эти идентификаторы будут использоваться для указания каждого комплексного требования, а также показывать пользователю, если требование было выполнено или нет. Кроме того, каждый элемент будет оформлен в стиле “valid”, если пароль пользователя соответствует требованием или “invalid”, если они не соответствует (если поле ввода пустое, то тогда ни одно из требований не было выполнено, поэтому по умолчанию класс “invalid”).
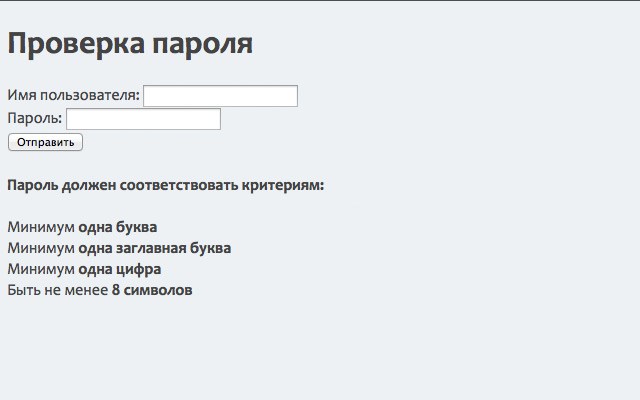
Вот что у нас есть на данный момент:

Шаг№4: Оформление CSS и бэкграунд
Мы собираемся придать элементам нашей страницы основной стиль. Вот краткий обзор того, что мы будем делать в нашем CSS:
body { background:#edf1f4 url(bg.jpg); font-family: "Segoe UI", Candara, "Bitstream Vera Sans", "DejaVu Sans", "Bitstream Vera Sans", "Trebuchet MS", Verdana, "Verdana Ref", sans serif; font-size:16px; color:#444; } ul, li { margin:0; padding:0; list-style-type:none; }
Шаг№5: Оформляем заголовок
Теперь мы будем стилизовать наш основной контейнер и централизуем его на странице. Мы также применим стиль к нашему H1 тэгу.
#container { width:400px; padding:0px; background:#fefefe; margin:0 auto; border:1px solid #c4cddb; border-top-color:#d3dbde; border-bottom-color:#bfc9dc; box-shadow:0 1px 1px #ccc; border-radius:5px; position:relative; } h1 { margin:0; padding:10px 0; font-size:24px; text-align:center; background:#eff4f7; border-bottom:1px solid #dde0e7; box-shadow:0 -1px 0 #fff inset; border-radius:5px 5px 0 0; /* otherwise we get some uncut corners with container div */ text-shadow:1px 1px 0 #fff; }
Важно отметить, что мы должны дать нашему H1 заголовку границу радиуса на двух верхних углах. Если мы не сделаем этого, цвет H1 фона будет перекрываться закруглёнными углами из его родительского элемента (# container).
Добавление границ радиуса (border-radius) к элементу H1 гарантирует, что наши верхние углы останутся округлёнными.
Шаг№6: CSS стили для формы
Теперь давайте стилизовать различные элементы нашей формы, начиная со списка элементов внутри формы:
form ul li { margin:10px 20px; } form ul li:last-child { text-align:center; margin:20px 0 25px 0;}
Мы использовали :last-child селектор для выбора последнего пункта в списке (кнопка) и дали ему немного дополнительного расстояния. (Обратите внимание, этот селектор не поддерживается в некоторых старых браузерах). Далее, давайте стилизовать элементы ввода:
input { padding:10px 10px; border:1px solid #d5d9da; border-radius:5px; box-shadow: 0 0 5px #e8e9eb inset; width:328px; /* 400 (#container) - 40 (li margins) - 10 (span paddings) - 20 (input paddings) - 2 (input borders) */ font-size:1em; outline:0; /* remove webkit focus styles */ } input:focus { border:1px solid #b9d4e9; border-top-color:#b6d5ea; border-bottom-color:#b8d4ea; box-shadow:0 0 5px #b9d4e9;} label { color:#555; } #container span { background:#f6f6f6; padding:3px 5px; display:block; border-radius:5px; margin-top:5px; }
Шаг№7: Стиль кнопок
Теперь мы собираемся стилизовать наши кнопки. Мы будем использовать несколько стилей CSS3, чтобы пользователи с новыми браузерами получали наилучший визуальный эффект.
button { background: #57a9eb; /* Old browsers */ background: -moz-linear-gradient(top, #57a9eb 0%, #3a76c4 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#57a9eb), color-stop(100%,#3a76c4)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* IE10+ */ background: linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#57a9eb', endColorstr='#3a76c4',GradientType=0 ); /* IE6-9 */ border:1px solid #326fa9; border-top-color:#3e80b1; border-bottom-color:#1e549d; color:#fff; text-shadow:0 1px 0 #1e3c5e; font-size:.875em; padding:8px 15px; width:150px; border-radius:20px; box-shadow:0 1px 0 #bbb, 0 1px 0 #9cccf3 inset; } button:active { background: #3a76c4; /* Old browsers */ background: -moz-linear-gradient(top, #3a76c4 0%, #57a9eb 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#3a76c4), color-stop(100%,#57a9eb)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* Chrome10+, Safari5.1+ */ background: -o-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* IE10+ */ background: linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#3a76c4', endColorstr='#57a9eb',GradientType=0 ); /* IE6-9 */ box-shadow:none; text-shadow:0 -1px 0 #1e3c5e; }
Шаг№8: Окно пароля
Теперь мы собираемся стилизовать окно, которое информирует пользователей, если они удовлетворили требования к паролю. Во-первых, мы будем стилизовать содержащий элемент (#pswd_info).
#pswd_info { position:absolute; bottom:-80px; bottom: -115px9; /* IE Specific */ right:55px; width:250px; padding:15px; background:#fefefe; font-size:.875em; border-radius:5px; box-shadow:0 1px 3px #ccc; border:1px solid #ddd; }
Давайте добавим немного стиля к H4 элементу:
#pswd_info h4 { margin:0 0 10px 0; padding:0; font-weight:normal; }
Наконец, мы будем использовать CSS ::before селектор, чтобы добавить “вверх, указывающий треугольник”. Это геометрический символ, который может быть вставлен, используя его соответствующим UNICODE объект. Как правило, в HTML можно использовать HTML объекты (▲). Однако, поскольку мы добавляем его в CSS, мы должны использовать UNICODE значение (25B2) предшествующие косой чертой.
#pswd_info::before { content: "25B2"; position:absolute; top:-12px; left:45%; font-size:14px; line-height:14px; color:#ddd; text-shadow:none; display:block; }
Теперь у нас получилось это:

Шаг№9: Valid and invalid
Давайте добавим немного стиля к нашим требованиям. Если требование было выполнено, мы дадим ему класс “valid”. Если требование не было выполнено, оно получит класса “invalid” (класс по умолчанию). Что касается иконок, я использую две 16 × 16 пикселей иконки из Silk Icon Set.
.invalid { background:url(../images/invalid.png) no-repeat 0 50%; padding-left:22px; line-height:24px; color:#ec3f41; } .valid { background:url(../images/valid.png) no-repeat 0 50%; padding-left:22px; line-height:24px; color:#3a7d34; }
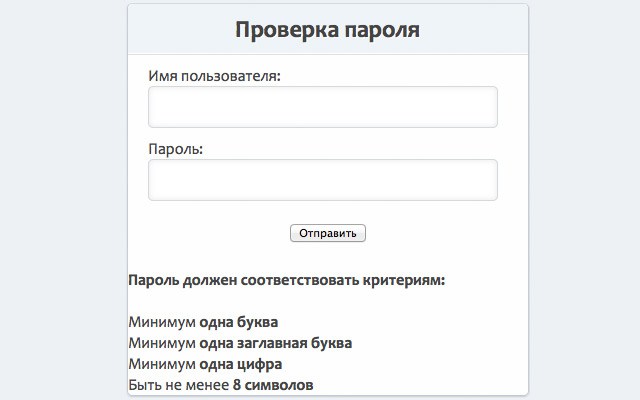
Потому что мы не включили функциональность JavaScript, которая будет динамично менять ” valid” и “invalid” классы, все требования, на данный момент будут отображаться как invalid (мы изменим это позже). Вот что мы имеем на данный момент:
Теперь, когда у нас есть все желаемые стили, мы собираемся скрыть окно пароля. Мы будем переключать его видимость для пользователя с помощью JavaScript. Поэтому давайте добавим следующее правило:
#pswd_info { display:none; }

Шаг№10: Анализ проекта
Вот то, что мы хотим достичь в нашем сценарии:
- Когда поле пароля выбрано (:focus), его надо показать.
- Каждый раз, когда пользователь вводит новый символ в поле пароля, надо проверить и посмотреть, если этот символ соответствует одному из следующих правил сложности пароля:
- Хотя бы одна буква
- Хотя бы одна заглавная буква
- Хотя бы одна цифра
- Минимум восемь символов
- Если это произойдет, отметим это правило как “valid”
- Если этоне произойдет, отметим это правило как “invalid”
- Когда поле пароля не выбрано (‘:blur’), тогда нужно скрыть его
Шаг№11: Установка jQuery
Во-первых, мы должны добавить jQuery на нашу страницу. Мы будем использовать хостинговую версию. Нам также нужно привязать наш “script.js” файл, в котором мы будем писать код, необходимый для нашей тестовой проверки пароля. Добавляем следующие строки в ваш тег :
В нашем “script.js” файле, мы начнём с основного JQuery стартового кода для нашего скрипта:
$(document).ready(function() { //code here });
Шаг№12: Настройка триггеров событий
По существу, у нас есть три события, которые мы будет “слушать”:
$('input[type=password]').keyup(function() { // keyup event code here }); $('input[type=password]').focus(function() { // focus code here }); $('input[type=password]').blur(function() { // blur code here });
Мы можем соединить все события и написать это:
$('input[type=password]').keyup(function() { // keyup code here }).focus(function() { // focus code here }).blur(function() { // blur code here });
Итак, с этим знанием, давайте создадим наш код, который будет отображать или скрывать наше информационное окно пароля в зависимости от того, если поле ввода пароля выбирается пользователем или нет:
$('input[type=password]').keyup(function() { // keyup code here }).focus(function() { $('#pswd_info').show(); }).blur(function() { $('#pswd_info').hide(); });
Теперь вы заметите, что, перейдя в поле ввода пароля, поле с информацией о пароле будет видно. Кроме того, щелкнув за пределами поля ввода пароля, в поле пароля информация будет скрыта.
Шаг№13: Проверка сложности правил
Все, что нам нужно сделать, это дать задание скрипту проверять значение в поле пароля каждый раз, когда вводиться новый символ(с помощью события “KeyUp). Таким образом, внутри $ (‘input [type = password]’).keyup функции мы добавим следующий код:
// set password variable var pswd = $(this).val();
Это создает переменную с именем “pswd”, что сохраняет текущее значение поля пароль каждый раз, когда происходит событие KeyUp. Мы будем использовать это значение в проверке каждого из наших правил сложности.
Проверка длины
Теперь, внутри функции KeyUp, давайте добавим следующее:
//validate the length if ( pswd.length < 8 ) { $('#length').removeClass('valid').addClass('invalid'); } else { $('#length').removeClass('invalid').addClass('valid'); }
Это проверяет длинну текущего значение пароля на 8 символов. Если значение меньше 8, оно получит “invalid” класс. Если длина больше, чем 8 символов, она получает “valid” класс.
Проверка с помощью обычных выражений. Как вы видели выше, у нас есть if/else заявление, которое тестирует, чтобы убедиться, что требование сложности было выполнено. Если требование сложности удовлетворены, мы даём его ID в поле пароля класс “valid”. Если оно не выполняется, он получает класс “invalid”. Наши остальные требования потребуют использования обычных выражений для проверки сложности правил. Итак, давайте добавим следующее:
//validate letter if ( pswd.match(/[A-z]/) ) { $('#letter').removeClass('invalid').addClass('valid'); } else { $('#letter').removeClass('valid').addClass('invalid'); } //validate capital letter if ( pswd.match(/[A-Z]/) ) { $('#capital').removeClass('invalid').addClass('valid'); } else { $('#capital').removeClass('valid').addClass('invalid'); } //validate number if ( pswd.match(/[0-9]/) ) { $('#number').removeClass('invalid').addClass('valid'); } else { $('#number').removeClass('valid').addClass('invalid'); }
Вот объяснение трёх if/else заявления, которые мы использовали:
[A-z]
Это выражение проверяет, чтобы убедиться, что по крайней мере одна буква от А до Z (большая) или a до z (маленькая) были введены
[A-Z]
Это выражение проверяет, чтобы убедиться, что по крайней мере одна заглавная буква была введена
[0-9]
Это будет производить проверку на любые цифры от 0 до 9
Шаг№14: Готовый код
Сначала весь HTML и СSS. Для демонстрации я оставил код здесь, но лучше выносить весь CSS в отдельный файл:
Untitled Document Пароль должен соответствовать критериям:
- Минимум одна буква
- Минимум одна заглавная буква
- Минимум одна цифра
- Быть не менее 8 символов
А вот и наш jquerypasswordscript.js:
$(document).ready(function() { $('input[type=password]').keyup(function() { // set password variable var pswd = $(this).val(); //validate the length if ( pswd.length < 8 ) { $('#length').removeClass('valid').addClass('invalid'); } else { $('#length').removeClass('invalid').addClass('valid'); } //validate letter if ( pswd.match(/[A-z]/) ) { $('#letter').removeClass('invalid').addClass('valid'); } else { $('#letter').removeClass('valid').addClass('invalid'); } //validate capital letter if ( pswd.match(/[A-Z]/) ) { $('#capital').removeClass('invalid').addClass('valid'); } else { $('#capital').removeClass('valid').addClass('invalid'); } //validate number if ( pswd.match(/[0-9]/) ) { $('#number').removeClass('invalid').addClass('valid'); } else { $('#number').removeClass('valid').addClass('invalid'); } }).focus(function() { $('#pswd_info').show(); }).blur(function() { $('#pswd_info').hide(); }); });
Шаг№14: Тестирование
Вот и все, что нужно сделать! Вы можете добавить больше элментов комплексности для проверки, если желаете, но этот минимальный набор уже достаточен для использования на вашем сайте! Напишите в комментариях, если вы использовали это на своем сайте и какой был результат.
Высоких конверсий!
Онлайн сервисы для web-мастера
- Главная»
- Онлайн Сервисы для web-мастеров
В этом разделе Вы найдете удобные онлайн-сервисы, которые всегда Вам помогут в создании сайта — это и онлайн-генераторы css и html кодов, онлайн-сервисы обработки изображений и многое другое!
234…
22

Онлайн редактор изображений CleverBrush
Нужно сделать шаблон поста для социальной сети? Нет времени разбираться в премудростях Photoshop? С CleverBrush все можно сделать просто и быстро даже на планшете. Онлайн сервис работает везде. На смартфоне просто будет несколько неудобно работать с картинками.
Создан: 8 Мая 2019
Просмотров: 974

7 бесплатных сервисов по созданию HTML форм
В Сети есть много инструментов, которые позволяют создавать красивые формы в течение нескольких минут. В этой статье мы рассмотрели 7 бесплатных инструментов, которые можно использовать для создания, настройки своих собственных форм за несколько простых кликов.
Создан: 28 Сентября 2016
Просмотров: 11340

Бесплатный онлайн-генератор графики для продающих сайтов
С помощью генератора вы за считанные секунды сможете сгенерировать красивые кнопки, заголовки, блоки специальных предложений, а также гарантии, и все это с любым текстом, который вы сами напишите.
Создан: 30 Августа 2016
Просмотров: 12901

Продвинутый Онлайн CSS3 Генератор
EnjoyCSS — это мощный генератор CSS3 кода. Данный сервис позволит вам без единой строчки кода создать прикольные стили для пользовательского интерфейса.
Создан: 6 Апреля 2014
Просмотров: 82196

Онлайн Редактор Markdown — StackEdit
StackEdit — это бесплатный, открытый редактор языка упрощённой разметки Markdown, работающий на PageDown (библиотеке от Stack Overflow). Данный редактор позволяет создавать множество документов и сохранять их в локальном хранилище.
Создан: 6 Апреля 2014
Просмотров: 24007

Онлайн сервис для проверки скорости загрузки
GTmetrix — онлайн сервис для оценки скорости загрузки сайта. Вводим URL сайта и получаем оценку и рекомендации.
Создан: 13 Марта 2013
Просмотров: 139622

Онлайн редактор иконок — X-icon editor
Онлайн инструмент для создания и редактирования иконок. Особенно удобен для разработки фавиконок, так как располагает функциями импорта изображений и предварительного просмотра в реальной обстановке (на закладке браузера).
Создан: 26 Февраля 2013
Просмотров: 204803
234…
22